
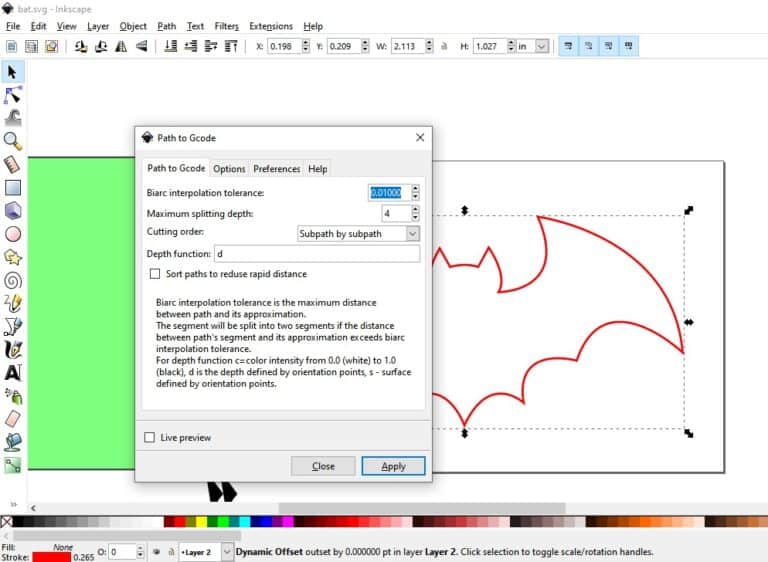
Inkscape gcode cubiio full#
Enter the full path to the export directory in the ‘directory’ field.Enter the filename for your exported G-code file.Also, check the “Select all paths if nothing is selected” checkbox. In the “Options” tab, set the ‘Offset along Z axis’ to 1.00.In the “Path to GCode” tab, set the cutting order to “pass by pass” and use depth function d.From the top toolbar, choose Extensions -> GCodeTools -> Path-to-Gcode.Step 6: Enter G-code processing parameters Set diameter to your tool diameter (optional).Edit the following parameters in the text panel.Move it to the side with the selection tool (S) and then select the text editing tool (T). A text panel will appear on top of your drawing.In the window that appears, select the ‘default’ tool and press Apply.From the top toolbar, choose Extensions -> GCodeTools -> Tools Library.The other one on the on the bottom margin of drawing sheet with coordinates of (100.0 0.0 -1.0) One on the bottom left corner with coordinates of (0,0 0,0 0,0). Click Apply when you are done and you should see two coordinates point appearing on your drawing sheet.From the top toolbar, choose Extensions -> GCodeTools -> Orientation Points.Clone this layer to a new layer above this one and hide and lock all sublayers. At this stage, your artwork is complete.If you have overlapping nodes (e.g., two lines coming to a point), use the ‘join nodes’ tool to combine them. Having a huge number of nodes will lead to having many many tiny steps that the printer will execute, increasing pritn time and reducing stability.


Select all of your ‘artwork’ in the working layer.

Unfortunately, all modes generate ‘double-paths’ except centerline tracing, which just crashes (as of 12/17/20). In the window that appears, choose a tracing mode and your path will be generated. After import an image into Inkscape, you can click Path-> Trace Bitmap.

Step 2: Draw your pattern (ex: text, shapes, and bezier curves) Note: the bottom left corner is the (0,0) coordinate.
Inkscape gcode cubiio software#
The free and open source vector image software Inkscape can be used to generate G-code for complex 2D patterns that can then be imported into polychemprint3.


 0 kommentar(er)
0 kommentar(er)
